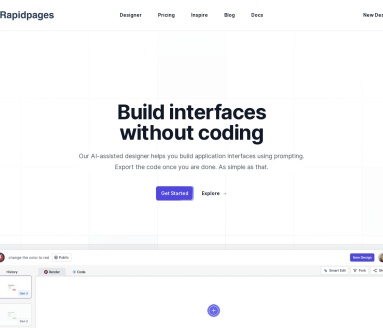
什么是RapidPages?
RapidPages是一款创新的工具,专注于利用人工智能技术快速生成React和Tailwind CSS的用户界面组件。用户只需通过自然语言描述所需的界面,RapidPages便能实时地创建和迭代设计。这种高效的设计方式大幅度简化了开发和设计的过程,让技术与创意的结合变得更加轻松。
RapidPages的强大功能
RapidPages具备多种功能,为用户提供了无缝的设计体验。其核心功能包括:
- 自然语言提示:用户通过自然语言描述可以直观地表达需求,系统将智能理解并转化为代码。
- 实时代码生成:随着用户的输入,RapidPages会实时生成React和Tailwind CSS代码,提升设计效率。
- 设计灵感目录:工具内置丰富的设计灵感库,助力用户探索更多创意。
- 组件迭代:用户可以根据实时反馈进行快速迭代,优化布局和设计。
如何使用RapidPages?
使用RapidPages非常简单方便。用户只需描述所需的界面,RapidPages便会实时生成并迭代所需的代码。在此过程中,用户将获得即时的反馈和实时渲染效果,能够直观地看到设计的结果,这使得设计过程更加高效和灵活。
RapidPages的应用场景
RapidPages适用于多个领域,特别适合以下场景:
- 快速原型制作:设计师可以快速实现想法,推动项目进展。
- 教育和学习:学生和教育者可以使用此工具轻松探索前端开发的基本概念。
- 个人项目和小型创业公司:为独立开发者和创业公司提供了一个降低开发门槛的平台。
- 设计验证:可以快速验证设计思路的可行性,提升项目成功的几率。
适用人群
RapidPages适合开发者、设计师、教育工作者以及任何希望快速实现创意的用户。从初学者到经验丰富的开发者,都能从中受益,享受更便捷的设计与开发体验。在这个日益竞争的市场环境中,RapidPages为各类用户提供了极大的工具支持,帮助他们高效地实现目标。
©️版权声明:若无特殊声明,本站所有文章版权均归网点AI工坊原创和所有,未经许可,任何个人、媒体、网站、团体不得转载、抄袭或以其他方式复制发表本站内容,或在非我站所属的服务器上建立镜像。否则,我站将依法保留追究相关法律责任的权利。