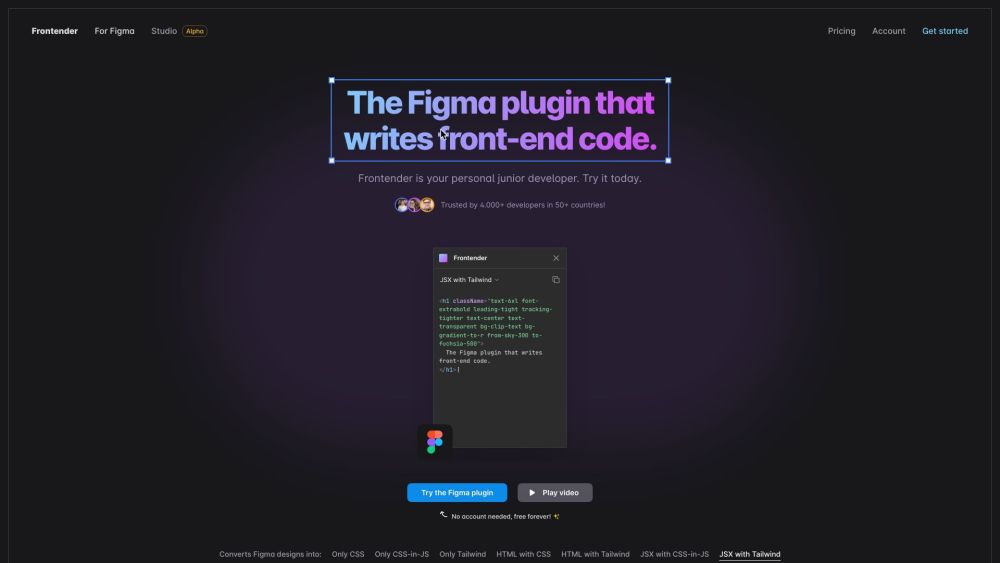
Frontender简介
Frontender是一个高效的Figma插件,旨在将设计师的创意迅速转换为前端代码。它就像一位初级开发人员,在您需要实现设计时提供无缝支持。通过Frontender,设计师不再需要深入复杂的代码基础,而可以将更多精力集中于创作与设计,从而提升工作效率。
Frontender的强大功能
Frontender拥有多种功能,能够将Figma设计灵活地生成不同的前端代码形式,如CSS、CSS-in-JS以及不同版本的带Tailwind的HTML和JSX等。无论您使用的是Next.js、React、Vue还是Svelte等框架,Frontender都能为您提供相应的代码支持。同时,您还可以通过自定义Tailwind配置,确保生成的代码符合生产需求。
如何使用Frontender?
使用Frontender非常简单。您只需在Figma中安装该插件,然后选择任意图层,Frontender就会自动将其转换为前端代码。这一过程与任何Figma文件完美兼容,无论文件的结构与布局有多复杂,Frontender均能提供准确的代码输出,有效降低设计与开发之间的沟通成本。
Frontender的使用案例
Frontender有助于简化设计师的前端工作流程,通过从Figma设计中生成准确的前端代码,设计师可以更加专注于创意与功能的实现。此外,这一工具能够增强设计师与前端开发人员之间的协作,通过高效沟通,帮助团队更顺利地推进项目进程,最终提高整体效率。
适用人群
Frontender非常适合设计师、前端开发人员以及产品经理等角色。设计师可以轻松将他们的设计理念转化为可用的代码,大大节省了时间。前端开发人员则可以通过Frontender生成的代码更快地进行开发,减少重复工作。产品经理能够关注于产品整体方向与用户体验,确保开发过程高效且顺畅。
常见问题解答
免费试用版能进行多少次转换?
在Frontender的免费试用版中,用户每个月可以进行15次转换。这为新用户提供了充分的时间来测试工具功能。
Frontender是否能将Figma设计转换为CSS-in-JS?
当然可以,Frontender支持将Figma设计高效转换为CSS-in-JS格式,方便开发人员在项目中使用。
Frontender是否支持自定义Tailwind配置?
是的,Frontender允许用户自定义Tailwind配置,以便生成符合实际生产需求的代码,提高灵活性与适应性。
Frontender与所有类型的设计文件兼容吗?
Frontender与任何类型的Figma文件兼容,包括那些图层复杂或未使用自动布局的文件,这使得设计过程更为高效。