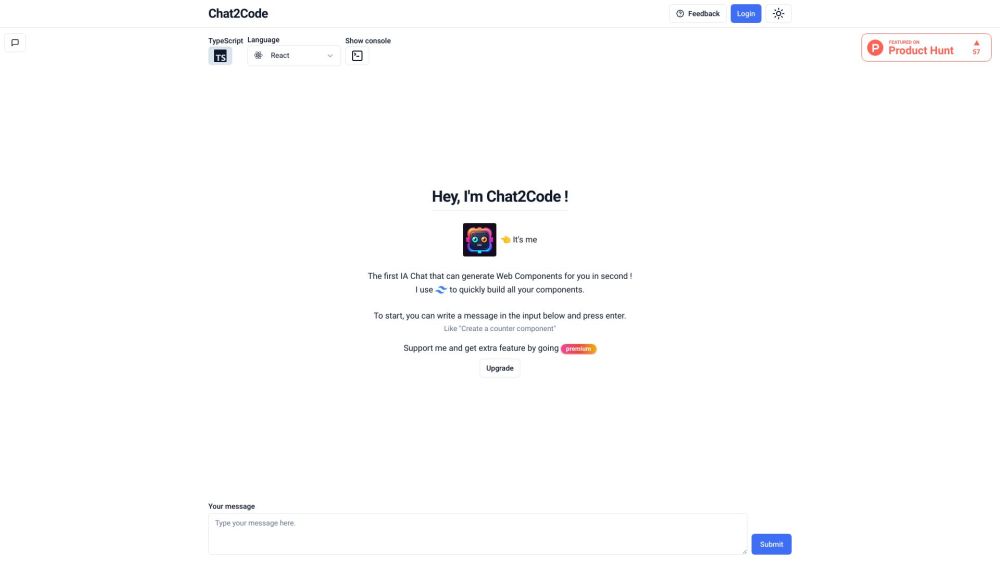
什么是 Chat2Code?
Chat2Code 是一个创新的 AI 驱动平台,旨在帮助用户轻松生成、执行和更新 React 组件。通过将文字转化为代码,开发人员能够显著简化编码流程,实现高效开发。无论是初学者还是经验丰富的开发者,Chat2Code 都能带来直观而强大的编程体验,让您轻松进入编程的新时代。
Chat2Code 的功能介绍
Chat2Code 提供了一系列强大的功能,使得代码生成和修改变得更加便捷。它的 AI 驱动代码生成能力可以根据用户输入的自然语言快速生成相应的代码。此外,用户可以轻松地执行和修改生成的 React 组件,进行个性化定制。同时,系统支持数学计算,让开发者可以在编程过程中进行必要的计算,确保代码逻辑的准确性。
如何使用 Chat2Code?
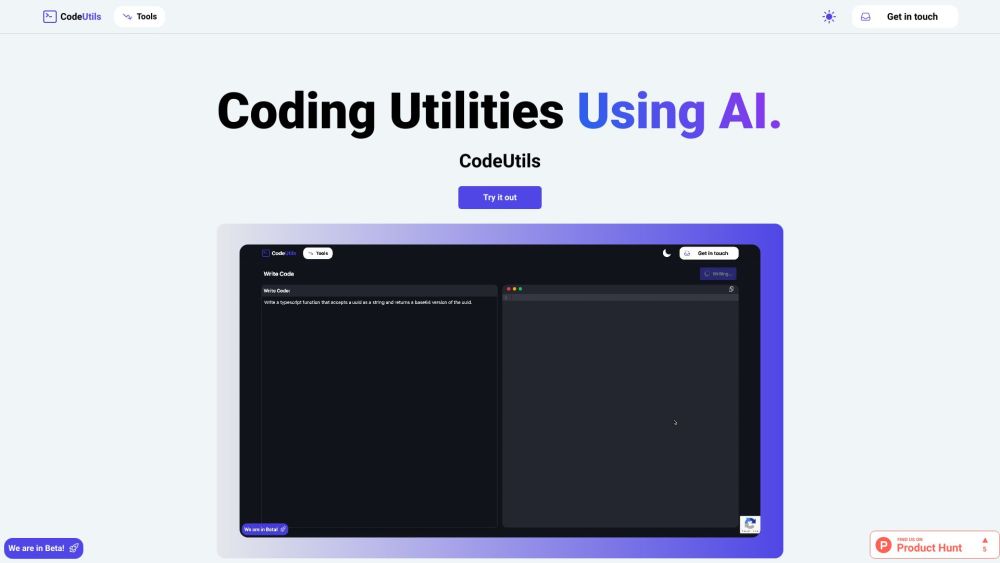
使用 Chat2Code 非常简单。用户只需在平台输入文字,系统将自动通过 Tailwind CSS 生成所需的 React 组件。生成的代码可以在播放器中进行实时修改,方便开发者进行调整与优化。此外,用户还可以与集成的 Chat2Math 聊天,进行各种数学计算,确保代码实现的准确性,使得代码功能更加齐全。
Chat2Code 的使用案例
Chat2Code 适用于多种使用场景,特别适合快速创建 React 组件,帮助开发者将想法转化为可执行的代码。它能显著简化重复的编码任务,节省开发时间。通过使用 Chat2Math,用户还可以在需要计算时获得及时支持,将编程流程提升到一个新的高度。
Chat2Code 的常见问题解答
Chat2Code 是什么?
Chat2Code 是一个使用人工智能的高效平台,用户可以轻松生成、执行和更新 React 组件,从而提高编码效率。
Chat2Code 如何工作?
该平台通过智能算法,将用户输入的文字转化为代码,使用 Tailwind CSS 快速生成 React 组件,用户可以对生成的代码进行修改。此外,用户能够与 Chat2Math 进行交互,进行多种数学计算,确保代码的逻辑严谨。
Chat2Code 的主要功能是什么?
主要功能包括 AI 驱动的代码生成、 React 组件的执行与修改、代码的个性化定制以及支援数学计算的 Chat2Math 代码解释器。
Chat2Code 的应用场景是什么?
Chat2Code 可以用于高效创建 React 组件,快速将自然语言转化为代码,简化重复编码的工作,并使用 Chat2Math 进行必要的数学计算,提升开发效率。
适用人群
Chat2Code 适用于广泛的用户群体,包括编程初学者、专业开发者和产品经理等任何希望简化开发流程的人士。借助该平台,用户能够轻松实现他们的编程想法,无论是创建复杂的用户界面还是进行快速的原型设计,Chat2Code 都能提供实用的帮助。