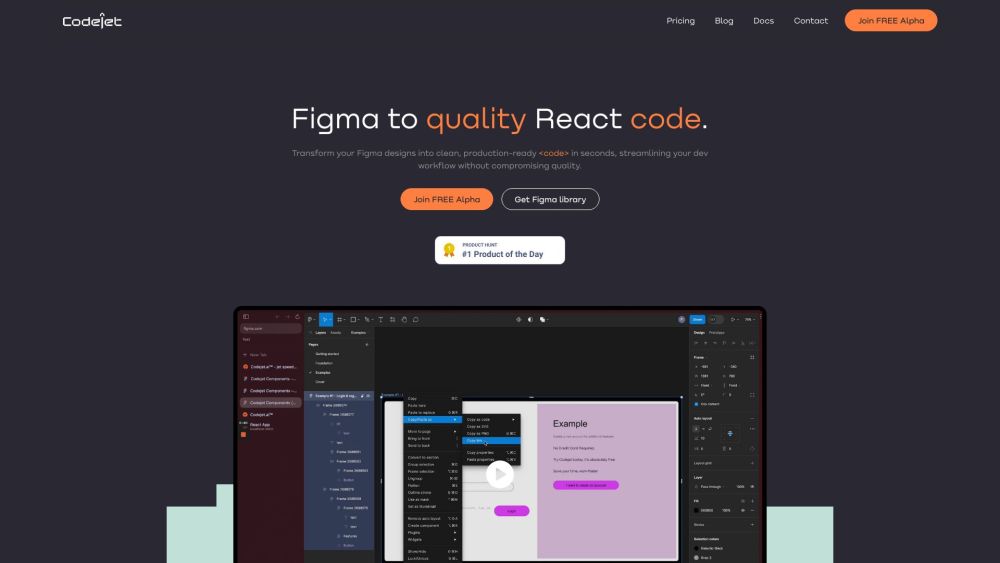
什么是 Codejet.ai?
Codejet.ai 是一款高效的设计转代码工具,专注于将 Figma 设计无缝转换为高质量的 TypeScript 或 HTML 代码。它旨在简化开发工作流程,避免了复杂的手动编码环节,使开发者能够更加专注于项目的核心需求,从而确保每个项目都能以最佳效果呈现。无论是设计师还是开发者,使用 Codejet.ai 都将体验到前所未有的工作效率和输出质量。
Codejet.ai 的核心功能
Codejet.ai 功能丰富,能够全面满足用户的设计与开发需求。首先,它能实时将 Figma 设计转化为结构化的 TypeScript 或 HTML 代码,这不仅让代码干净整洁,还保证了代码的可维护性。此外,软件生成的代码也具备良好的响应式设计,能够在多种设备上保持兼容性,从而节省了开发测试的时间与精力。无论是基本组件的选择还是自动布局的灵活应用,都让开发者能更高效地调整与定制项目。
操作步骤简明易懂
使用 Codejet.ai 的过程相当简单,只需几步便能完成设计到代码的转化。首先,在 Figma 中创建并调整设计,确保使用 Codejet 组件并选择所需的导出选项(如 React.js 或 HTML)。接着,将生成的链接粘贴至 Codejet 平台,指定导出格式。最后,根据导出类型下载相应的代码文件,轻松实现设计转化。
具体应用场景
借助 Codejet.ai,用户可以将 Figma 设计迅速转变为可直接使用的代码,显著节省项目开发的时间与精力。其提升的设计师与开发者之间的协同效率,确保了项目输出的一致性和高质量。通过精确的编码流程,用户能减少错误,快速达成前端开发目标,实现响应式网页设计。此外,革命性的 Text2design 工具将自然语言转化为设计,进一步优化了设计转化过程。
常见问题解答
Codejet.ai支持哪些编程语言?
目前,Codejet.ai支持由 React.js 和 HTML 语言构成的项目代码。在后续的更新中,我们计划扩展对 Svelte、Angular、Flutter 和 Vue 等其他编程语言的支持。
Codejet.ai生成响应式设计吗?
是的,Codejet.ai 是根据响应式网页设计原则生成代码的,确保其在不同设备上都能顺利运行,避免使用固定值的元素,以实现不同屏幕尺寸下的兼容性。
生成的代码是否有组织且经过测试?
当然!Codejet.ai 生成的代码结构清晰,经过严格的测试,并且包括单元测试,组件及视图等元素都在文件夹中进行合理组织,以提升代码的可维护性。
我可以定制Figma项目以供Codejet转换吗?
是的,Codejet.ai 允许用户在转化之前对 Figma 项目进行简便的定制,用户可以选择基本组件、自动布局、移除与外部项目的链接,并对结果进行必要的调整,充分满足项目需求。
Codejet.ai需要手动识别交互式组件吗?
目前,使用 Codejet.ai 的用户需要手动识别交互式组件,这与大部分 Figma 转代码工具类似。不过,团队正在开发一个 AI 模型,未来将会实现自动识别功能,降低手动操作的需求。
Codejet.ai可以供团队协作使用吗?
虽然当前版本主要支持单用户导出功能,但开发团队正在规划引入团队、工作区和项目功能,以便提高团队之间的协作效率。
Codejet无代码环境是什么?
Codejet 无代码环境是一项即将推出的功能,旨在创建一个专用空间,针对特定开发需求进行优化,使开发变得更加高效与便捷。
Text2design转换工具是什么?
Text2design 转换工具正在开发中,旨在彻底改变设计流程。该工具通过将人类语言转化为设计,使用户能够更轻松地使用 Codejet 将设计理念快速转化为代码。
适用人群
Codejet.ai 适用于广泛的用户群体,包括设计师、前端开发者、项目经理和企业团队等。无论是希望快速实现设计到代码转换的初创公司,还是追求效率与质量的大型团队,Codejet.ai 都能提供支持与便利,帮助他们更好地满足项目需求,实现更高的生产力。