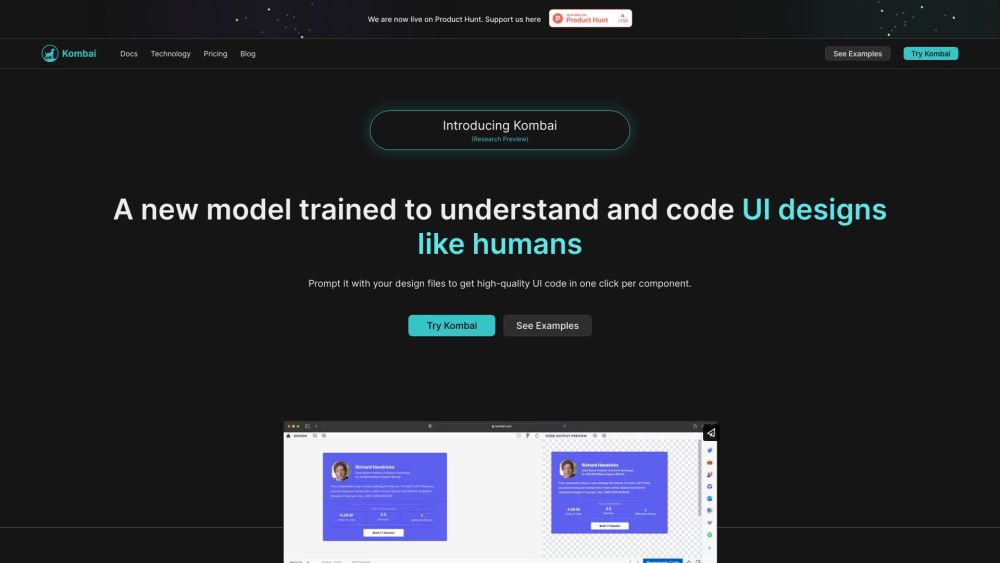
Kombai工具简介
Kombai是一款先进的人工智能Figma转代码转换工具,致力于帮助设计师轻松将他们在Figma中的设计转换为高质量的前端代码。通过利用深度学习技术和启发式模型,Kombai能够准确解析UI设计,并生成具有像素完美的前端代码,确保每个细节都无懈可击。无论您的设计多么复杂,Kombai都能让您从繁琐的编码中解放出来,迅速实现设计想法。
Kombai的强大功能
Kombai拥有多个核心功能,旨在提升设计师与开发人员之间的协作效率。
1. 自动化开发交接:用户只需轻轻一按,Figma设计便能瞬间转化为前端代码。
2. 像素完美精度:Kombai确保每个设计细节在代码中都得以忠实再现。
3. 逻辑div结构与React组件:生成有组织和易读的代码,用户可以无缝对接开发环境。
4. 弹性布局CSS:基于设计自动生成弹性布局的CSS属性,以适应各种屏幕尺寸。
5. 高质量JS代码:生成带有逻辑循环、条件判断与模拟数据的JS代码,提升代码的实际可用性。
6. 功能组件创建:轻松生成按钮、输入框、选择器等表单元素,支持MUI Base或HTML。
如何使用Kombai?
使用Kombai非常简单,只需打开Figma中的设计文件,将其直接导入Kombai,系统将自动识别并转换设计中的每个组件。转换完成后,用户可以立即下载生成的代码,并直接在前端开发中使用,大幅提高工作效率。
Kombai的应用场景
Kombai适用于多个场景,满足不同用户需求:
1. 设计到代码的交接:高效将设计师的创意转化为可用的前端代码,节省开发时间。
2. 快速原型设计:通过生成代码,迅速实现初步设计意图,加速项目迭代。
3. 非技术设计师的功能生成:使得即使是编码经验有限的设计师,也能通过设计产生实际功能代码。
常见问题解答
能否从Figma本身获取所有的UI代码?遗憾的是,Figma无法提供全面的UI代码。虽然可能获得一些简单的CSS属性,但开发人员仍需手动编写大部分代码。而且,现有Figma到代码的插件很可能无法生成适合现代响应式应用的代码。
我需要在Figma中标记或命名图层吗?不需要。Kombai会依据设计的整体视觉效果自动生成代码,因此用户无需对图层进行特别的标记或命名。
Kombai使用了哪些技术?Kombai依靠一系列深度学习和启发式模型,这些模型针对UI设计进行了专门训练,模拟开发人员在构建UI代码时的思维过程。
Kombai是否使用公开可用的模型?不,Kombai在构建和训练其模型时投入了大量精力,尽管部分代码输出可能借鉴了公开模型,但大部分输出均来自自有模型。
Kombai支持哪些前端语言和框架?目前,Kombai支持生成React和HTML + CSS代码,也提供纯CSS或tailwind的输出。用户在非React框架(如Vue、Svelte、Angular和Django)中使用Kombai生成的HTML + CSS代码时,通常只需少量修改即可。
Kombai是否免费使用?是的,Kombai目前处于公开研究预览阶段,个人开发者均可免费使用此工具。
Kombai生成的代码看起来不对,我该怎么办?有时Kombai生成的代码可能出现不规范,尤其在设计不明确或存在视觉偏差时。此时用户可以尝试点击“重新生成”按钮,这将促使模型生成新代码,此外,设计提示工程也可协助模型朝着更准确的方向调整。
适用人群
Kombai特别适合那些希望将设计迅速转化为代码的设计师和开发人员。无论是初入职场的新人,还是经验丰富的行业专家,Kombai都能助他们一臂之力,帮助他们快速实现设计效果,提升工作效率。无需深入的编程知识,设计师们就可以将自己的创意变为现实,真正实现跨越设计与开发的鸿沟。