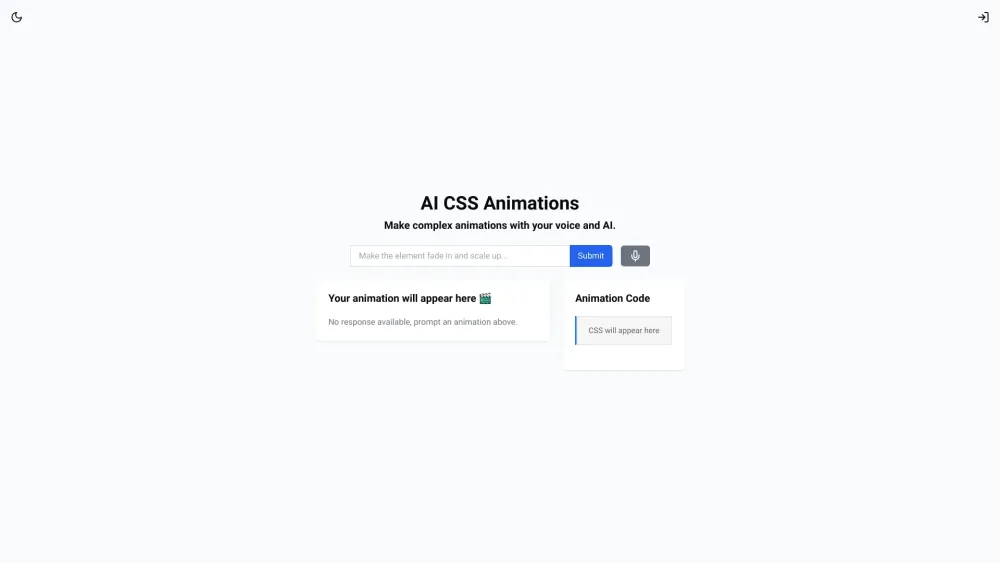
什么是 AI CSS Animations?让您的网页设计充满活力与动感
在这个信息化爆炸的时代,网页设计的呈现方式越来越受到用户的重视。AI CSS Animations 是一款非常实用的工具,它能够为您提供各种动画效果,帮助您的网页设计更加生动与有趣。通过 AI CSS Animations,用户不仅可以轻松创建专业的动画效果,还能瞬间提升网站的吸引力与交互感。
无论您是网站开发者、设计师还是普通用户,AI CSS Animations 都能为您的网页注入新的活力。通过简单易用的界面,您可以快速生成动态效果,让访问者在浏览您的网站时获得更具吸引力的体验。
AI CSS Animations 的强大功能
AI CSS Animations 提供了丰富的动画效果选择,用户可以根据具体需求定制动画样式。这些动画效果涵盖了平移、缩放、旋转等多种形式,能够为您的网页设计增添不少生机。并且,所有的动画效果都是在 CSS 级别实现,确保了优秀的性能表现。
如何轻松使用 AI CSS Animations?
使用 AI CSS Animations 创造动画效果的过程非常简单,您只需按照以下几个步骤操作即可:
- 选择您希望应用的动画效果。
- 点击“提交”按钮。
- 实时预览生成的动画效果。
这样简单的操作不仅节省了大量的时间,还能随时检查和调整您的设计,为最终效果打下良好的基础。
使用案例:提升网站设计表现力
无论是电商网站、博客,还是企业官网,AI CSS Animations 都能有效提升网站的设计表现力。通过动态效果,用户可以更加直观地获取信息,增强浏览的互动感。例如,在产品展示中应用动画,能够吸引用户的眼球,让他们在视觉上更容易记住产品特点。
常见问题解答:如何使用 AI CSS Animations?
对于新手用户,可能还会有一些疑问。您只需描述您的动画需求,点击“提交”后,AI CSS Animations 将实时生成相应的代码和动画效果。此时,您可以根据预览效果决定是否调整,直到达到理想的结果。这种直观的设计方式,让每个用户都能轻松上手。
适用人群:谁能从 AI CSS Animations 中受益?
AI CSS Animations 不仅适合专业的网页设计师,也非常适合对网页设计有需求的企业主、小型创业者和普通用户。无论您的技术水平如何,这款工具都能够帮助您轻松实现美观的动画效果,提升网页的整体视觉体验。无论是在品牌宣传、产品展示,还是内容呈现上,AI CSS Animations 都能发挥它巨大的价值。