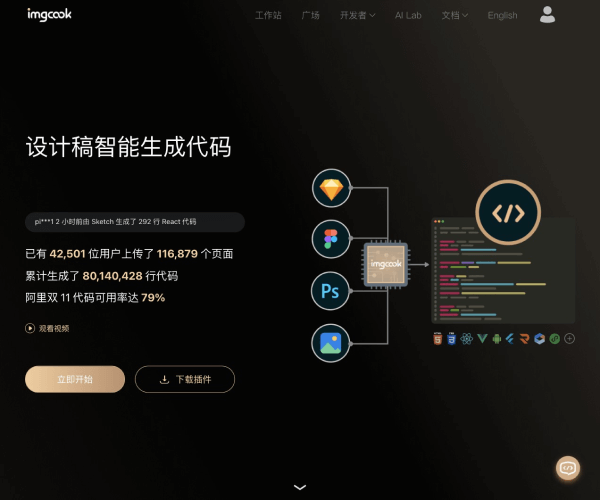
欢迎来到Imgcook——你的设计代码生成助手
Imgcook(图像大厨)由阿里巴巴的淘宝技术团队打造,是一个创新的设计到代码(D2C,Design to Code)平台。无论你是设计师还是开发者,通过Imgcook,只需将Sketch、PSD或静态图片等视觉稿输入,就能一键智能生成可维护的前端代码。这样,不仅提高了开发效率,更让设计与代码的转化变得简单而高效。
在如今快节奏的开发环境中,时间就是资源。Imgcook通过自动化技术,帮助用户把复杂的视觉设计快速还原为高质量的代码,包括视图代码、数据字段绑定、组件代码和部分业务逻辑代码,为你的开发工作增添无限可能和便利。
Imgcook的主要功能
一键还原视觉稿
借助Imgcook的可视化编辑器,用户可以轻松将视觉稿中的数据导出并生成代码,支持如下两种方式:
- 第一种:打开Sketch/PSD文件,通过安装的Imgcook插件,导出设计稿中的图层信息并粘贴到可视化编辑器中。
- 第二种:直接将Sketch/PSD/图片文件上传至可视化编辑器进行解析,快速还原图层信息。
可视化编辑
在Imgcook的可视化编辑器中,用户能够灵活地对视图进行编辑,包括动态表达式样式、设置循环以及修改布局。同时,还可以编写逻辑代码和绑定字段,为用户提供更大的自由度。
代码生成功能
Imgcook为用户提供多种常用的DSL(如React、Vue、小程序等),用户可以通过下拉列表自由切换。如果有特定的需求,还可以自定义DSL,让开发更具灵活性。
一旦确认代码,可以点击「导出」,同时也支持使用VS Code的Imgcook插件进行导出。这一过程会将整个模块的代码文件生成到指定目录,便于继续在VS Code中进行项目开发。导出的代码会保存到本地文件,相关图片则以相对路径的形式存放在images文件夹中。
Imgcook的应用场景
Imgcook支持多种场景下的页面或模块高度还原,你可以根据以下分类选择是否使用Imgcook。
- 移动端细粒度模块开发场景 – 特别推荐
- 移动端活动页 – 特别推荐
- 移动端全页面开发 – 推荐
- PC端 toC 应用 – 推荐
- PC端 toB 应用
- PC端富交互应用 – 不推荐
- 游戏场景 – 不推荐
适用人群
Imgcook特别适合设计师、前端开发者以及产品经理等用户。无论是快速将设计理念转化为代码,还是在开发过程中进行灵活的编辑与调整,Imgcook都能提供强大的支持,提升团队的工作效率与项目的交付质量。
如何使用Imgcook插件?
首先,确保你已登录到Imgcook帐户。
在Figma中,打开Plugins并选择Imgcook,你将看到一个新的导出窗口。
选择任意文件图层组,点击“导出”。一旦完成,Imgcook将提示你“导出成功,已复制到剪贴板!”
Imgcook会在新的浏览器选项卡中打开编辑器。将其粘贴到“Ctrl + V”编辑器中,另存为模块即可。
Imgcook是完全免费的!
用户可以通过Imgcook提供的Figma、Sketch、VSCode等插件,免费将设计稿转化为代码。无论是个人项目还是团队合作,Imgcook都能为你提供高效而实用的解决方案。