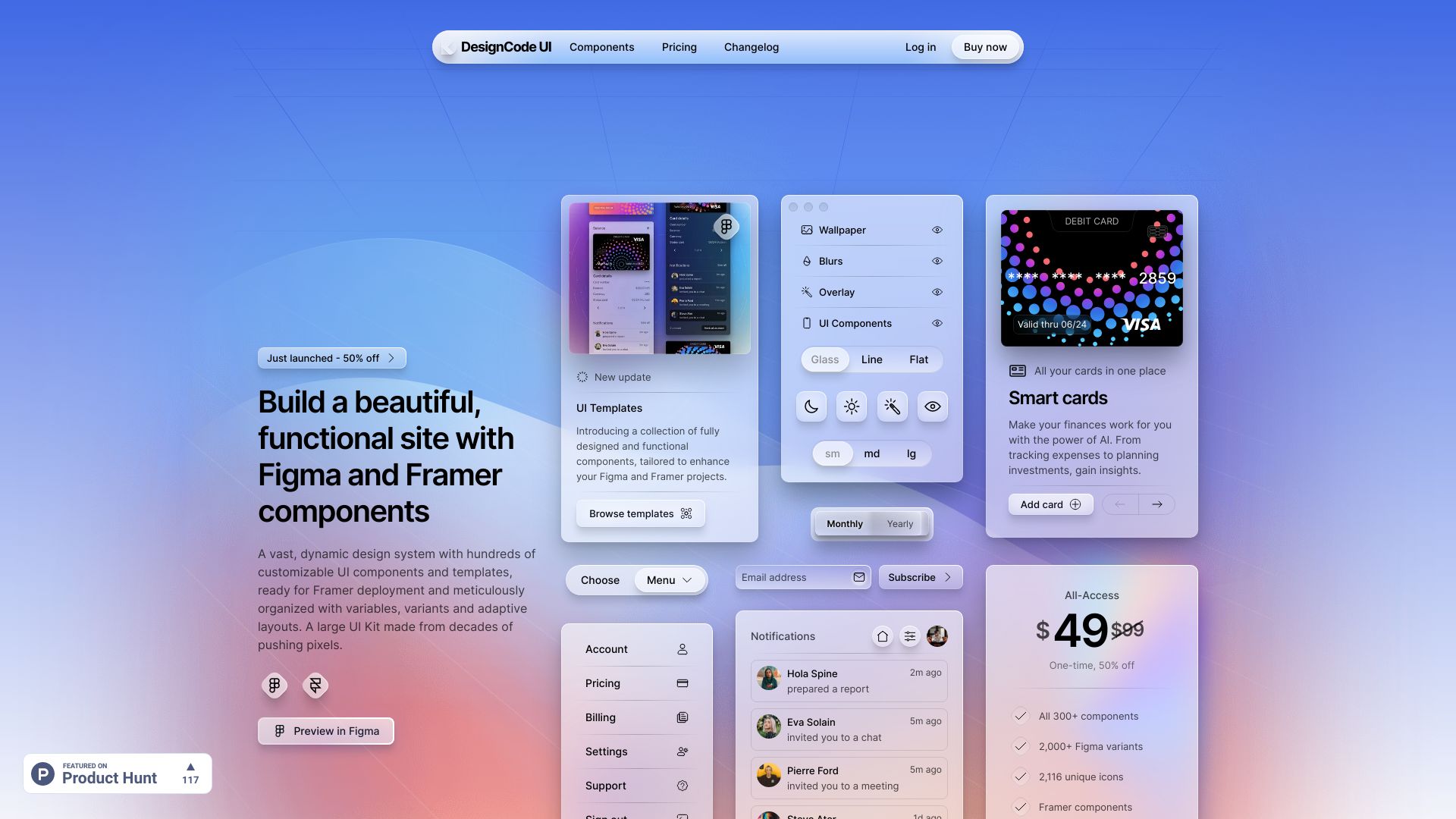
什么是 DesignCode UI?
DesignCode UI 是一个强大且动态的设计系统,汇聚了数百种可自定义的用户界面(UI)组件和模板,专为 Framer 部署而设计。这个设计系统不仅经过多年的精心打磨,更是以变量、变体和自适应布局进行科学组织,让设计师能够高效而灵活地创建出色的用户体验。
通过 DesignCode UI,创作者能够轻松预览并调整各种布局、样式和图标,确保实现与设计之间的高度一致性。无论您是初学者还是经验丰富的设计师,DesignCode UI 都能帮助您在设计过程中如鱼得水。
如何使用 DesignCode UI?
使用 DesignCode UI 非常简单。在 Figma 中,用户可以直观地预览并自定义多种设计元素,包括布局、样式、模式、断点和图标等。通过 Figma 提供的变量,您能够确保设计的一致性,同时使用 Framer 进行真实实现,让您的最终产品更加生动有效。
DesignCode UI 的核心功能
DesignCode UI 的核心优势在于其丰富的功能集,具体包括:
- 300多个可自定义的 UI 组件
- 专为 Framer 部署优化
- 变量、变体和自适应布局的精心编排
DesignCode UI 的使用案例
投资于 DesignCode UI,您将能够:
- 构建美观且功能齐全的网站
- 增强您的 Figma 和 Framer 项目
- 创建可适应的设计系统以满足不同设备的需求
常见问题解答
是否接受 PayPal 付款?
是的,DesignCode UI 支持 PayPal 付款,确保用户能够方便快捷地完成交易。
对于 SwiftUI 初学者,您推荐哪个课程?
如果您是 SwiftUI 的初学者,我们推荐您参加 DesignCode 的 SwiftUI 基础课程,该课程通过实战项目帮助您快速掌握关键技能。
支持的像素密度和图像格式有哪些?
DesignCode UI 支持多种像素密度,如1x、2x和3x,确保在不同分辨率下效果完美。支持的图像格式包括 PNG、JPEG 和 SVG 等。
我可以取消订阅并获得退款吗?
是的,用户可根据我们的退款政策请求取消订阅并申请退款,具体政策可在用户协议中查看。
适用人群
DesignCode UI 适用于广泛的用户群体,包括但不限于网页设计师、用户体验(UX)设计师、开发者及产品经理等。它为不同水平的设计师提供了一个灵活的平台,帮助他们轻松创建美观而实用的设计,提升工作效率。