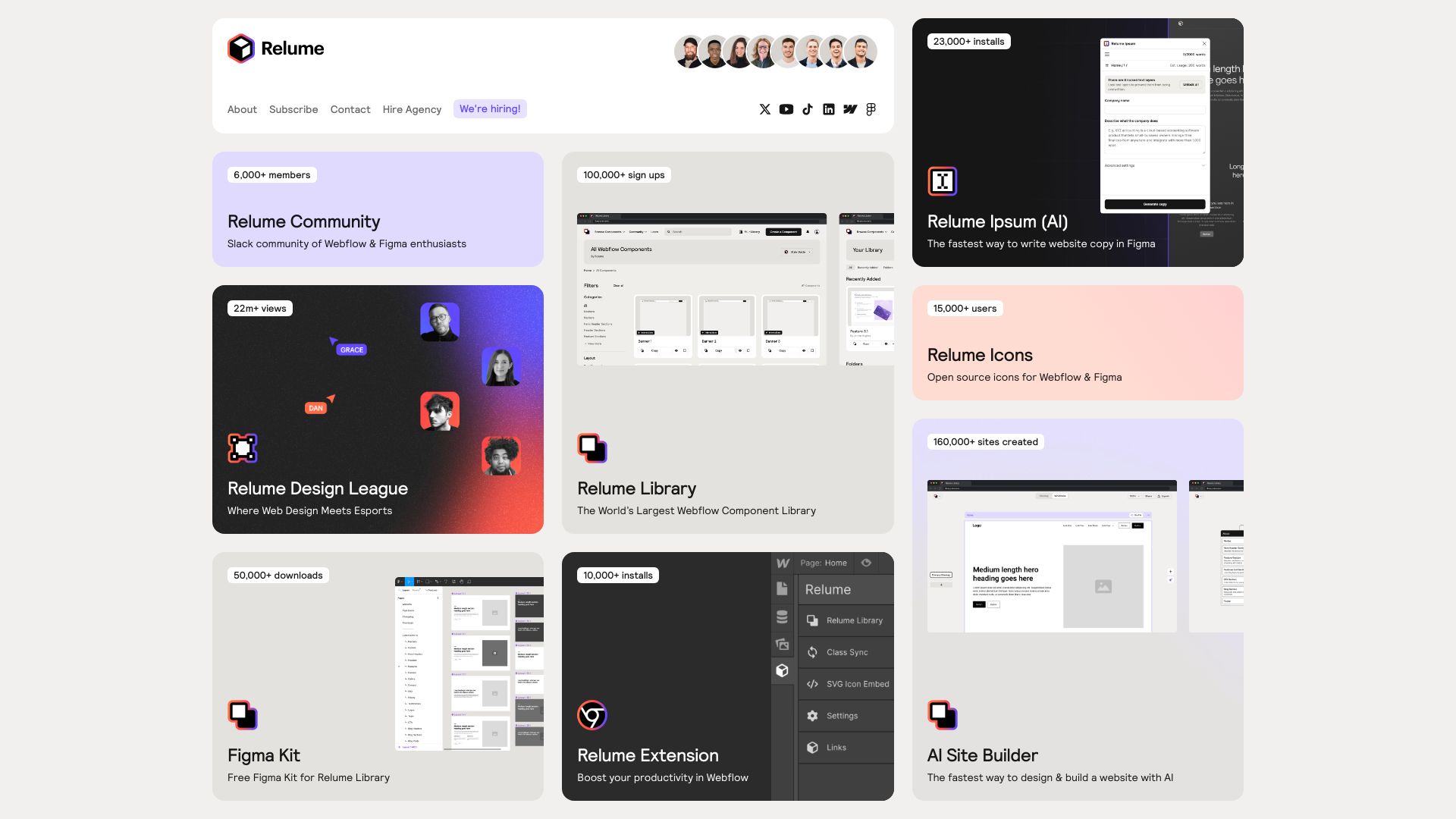
认识Relume:无代码时代的设计助手
Relume是一个创新团队,由一群热爱设计与开发的专业人士组成,致力于帮助Web设计师在无代码与生成式人工智能快速发展的时代中脱颖而出。随着科技的进步,Web设计的方式也在不断演变,Relume通过提供强大的工具和资源,使设计师可以更高效地创建出色的网站,无论他们的技术背景如何。
想象一下,您作为一位Web设计师,能在几分钟内将创意转化为实际的网站。在Relume的帮助下,这一切都是可能的。Relume不仅为您提供了丰富的设计模板和资源,还将Figma和Webflow的无缝连接集成,极大地优化了设计和开发流程。无论您是初学者还是经验丰富的设计师,Relume都可以为您提供量身定制的解决方案。
怎样使用Relume?
使用Relume非常简单。只需访问我们的官方网站,探索各种工具和资源,您可以轻松找到符合您Web设计和开发需求的解决方案。Relume专为成千上万的Figma设计师和Webflow开发者设计,让大家能够在设计过程中节省时间,专注于创意和实现。
Relume提供的服务
Relume提供多样化的服务,包括设计资源、模板、插件、UI组件等,以支持Web设计师的工作。用户可以根据项目的需求,灵活选取合适的设计工具,提升工作效率。此外,Relume还提供专业的客户服务支持,确保用户的需求可以及时得到满足。
Relume图书馆的功能与优势
Relume图书馆是一个资源丰富的平台,汇集了多种设计资产,用户可以在此找到最新的设计灵感和参考。通过图书馆,设计师能够轻松搜索和获取所需的模板和元素,使得整个设计过程变得更加高效和顺畅。
如何通过Relume提高Webflow工作效率
在Webflow中,Relume的集成功能帮助用户快速实现设计想法。设计师可以直接将Relume提供的组件拖放到Webflow中,省去手动编码的繁琐步骤,从而加速网站开发过程。这样,设计师不仅能够节省时间,还可以专注于创意和用户体验的提升。
支持与联系信息
如果您在使用Relume的过程中有任何疑问,可以通过我们的支持邮箱与客户服务团队取得联系。我们始终欢迎用户的反馈和咨询,确保您获得最佳的使用体验。
适用人群
Relume特别适合以下几类人群:初学者希望快速上手Web设计的学生、寻求提升工作效率的专业设计师,以及希望减少编码工作的开发者。无论您处于何种阶段,Relume都能帮助您实现设计目标,让您的创意得到充分发挥。