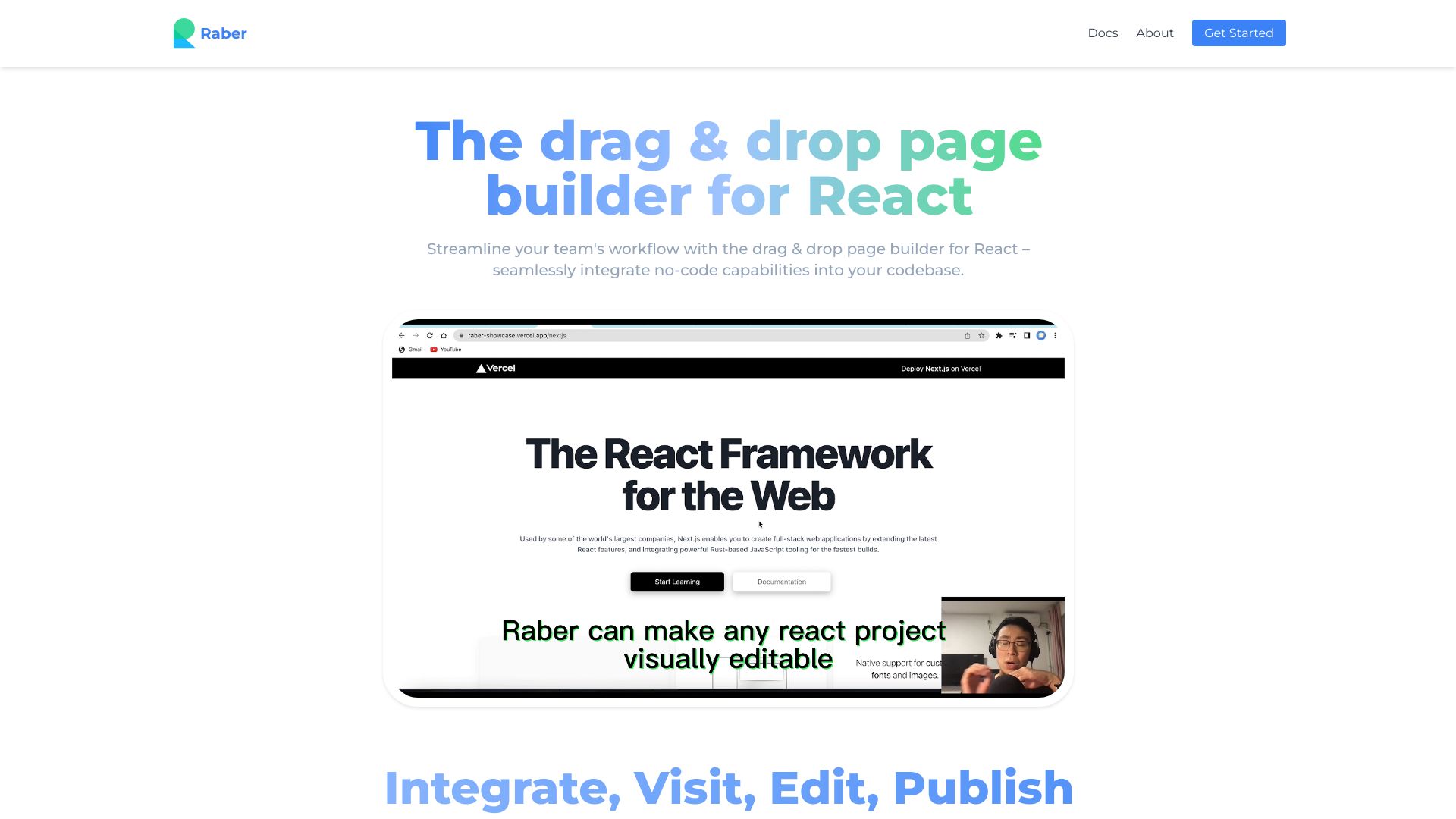
Raber:无代码页面构建的智能助手
在现代的数字化时代,网站内容的更新与设计变得尤为重要,而Raber正是为此而生。作为一个为React网站提供AI支持的可视化无代码页面构建工具,Raber让用户可以轻松创建专业级别的页面,提升网站的吸引力与功能。
使用Raber,开发者无须深入复杂的代码编写,只需专注于设计和内容创作。Raber的可视化界面大大简化了与内容团队的协作过程,让信息可以即时传达,缩短了从构思到上线的时间。这一切,使得Raber不仅为开发者带来便利,更能提升整个团队的工作效率。
如何高效使用Raber?
使用Raber极其简单,按照以下步骤即可快速开始:
1. 开发人员首先将Raber添加至项目中,并注册自己的React组件以激活拖放功能。
2. 然后,复制目标页面的URL,粘贴进入地址栏,进入Raber编辑器。
3. 在Raber的编辑界面,您可以利用拖放功能便捷地进行自定义落地页与内容的构建。
4. 最后,点击发布按钮,您的更新即刻上线,无需任何重建与重新部署的繁琐流程。
Raber的核心功能
Raber具备以下核心功能,使其在页面构建中独树一帜:
- AI支持的可视化页面构建工具
- 灵活的React组件拖放功能
- 开发人员与内容团队之间的高效合作
- 自定义落地页的快速创建
- 一键即时发布更新
典型使用案例
Raber适合各种场景,以下是一些典型的使用案例:
- 创建与定制专业的落地页
- 快速设计并调整多样化的内容
- 简化开发团队与内容团队之间的协作流程
常见问题解答
1. Raber是什么?
Raber是一个无代码页面构建工具,为开发者在创建和管理React网站页面提供了强大的支持,特别是在可视化设计方面。
2. 如何使用Raber?
用户可以通过简单的注册与拖放操作,高效构建并发布自定义页面,整个过程无需深入的编程知识。
3. Raber的核心功能有哪些?
Raber的核心功能包括可视化编辑、即时发布、自定义组件拖放等,有助于提升开发效率与团队协作。
4. Raber有哪些使用案例?
Raber适用于创建落地页、设计内容、以及简化团队工作流程等多种场景。
适用人群
Raber非常适合以下人群使用:
- 开发者:可以轻松整合自己的React组件,快速上线更新。
- 内容团队:能够快速创建与编辑页面,提升工作效率。
- 企业及创业者:实现对公司网站的灵活管理,节省开发成本。