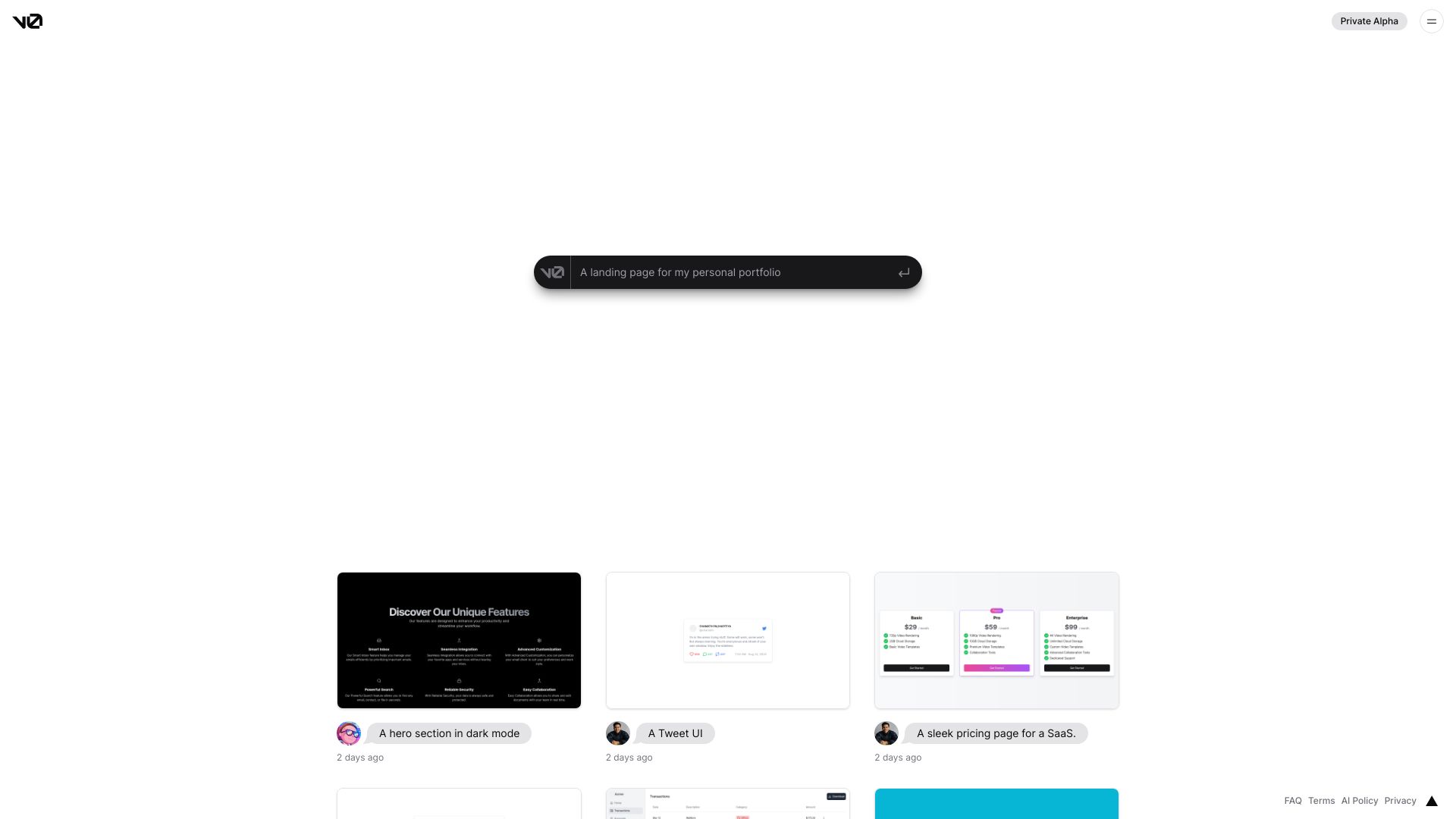
什么是v0.dev?
v0.dev是一个由人工智能驱动的生成型用户界面系统,旨在帮助开发者和设计师快速构建精美的界面。通过先进的AI技术,它能够理解用户的文本提示,自动生成高质量的React代码,让您能够轻松实现创意。这种简单而强大的工具不仅节省了时间,而且减少了开发过程中的技术障碍,使得每个人都能轻松上手。
如何使用v0.dev?
使用v0.dev非常简单。您只需输入与所需界面相关的文本提示,工具便能够快速将其转换为可用的代码。生成的代码不仅可复制、粘贴,直接投入使用,而且兼容性极强,让您无须担心细节问题。无论您是新手还是资深开发者,v0.dev都能为您带来便捷的体验。
v0.dev 的核心功能
v0.dev的核心功能包括:
- 自动生成友好的React代码:用户可以轻松获取所需的网页组件。
- 基于AI的智能生成:通过自然语言提示迅速实现创意。
- 便捷的复制粘贴使用:用户生成的代码可直接使用,减少了无形中的繁琐。
使用案例
v0.dev可以广泛应用于多种场景,包括:
- 报告问题的弹出窗口
- 用户个人资料管理界面
- 聊天应用程序的界面设计
- 专业博客模板
- SaaS仪表板的快速搭建
- 黑暗模式的引导部分
- 简洁的SaaS定价页面
- 财务发票表格设计
- Cookie同意通知的展示
- 社交平台推文用户界面
- 简单的音乐播放器界面
- 有效的联系表单设计
- 所见即所得编辑器的工具栏
常见问题解答
v0.dev是什么?
v0.dev是一种基于人工智能技术的用户界面生成工具,旨在快速、高效地为开发者和设计师提供可用的React代码。
v0.dev如何工作?
通过输入简单的文本提示,v0.dev自动生成相关的用户界面代码,用户可以直接复制并使用这些代码,极大简化了开发流程。
v0.dev的核心功能是什么?
其核心功能包括自动生成友好的React代码、智能生成界面以及便捷的复制粘贴使用,让界面构建变得更加轻松无忧。
适合人群
v0.dev尤为适合以下人群:
- 新手开发者:无须深厚的前端技术背景即可使用,适合迅速入门。
- 专业开发人员:可以通过此工具节省构建界面的时间,专注于更高级的开发任务。
- 产品经理和UX设计师:方便有效的把创意转化为可用界面,快速验证设计思路。
©️版权声明:若无特殊声明,本站所有文章版权均归网点AI工坊原创和所有,未经许可,任何个人、媒体、网站、团体不得转载、抄袭或以其他方式复制发表本站内容,或在非我站所属的服务器上建立镜像。否则,我站将依法保留追究相关法律责任的权利。