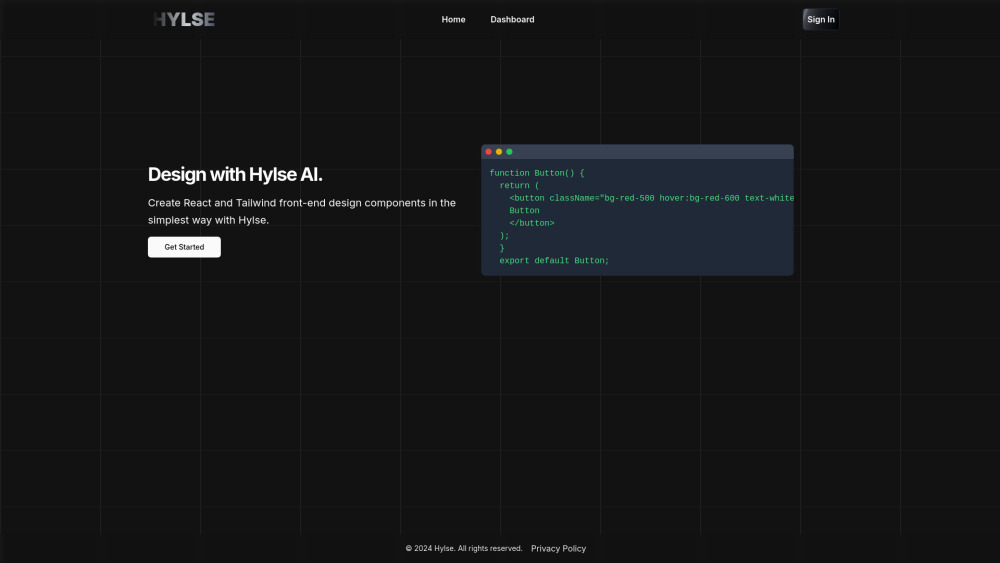
Hylse是什么?
Hylse是一款创新的人工智能组件创建工具,专注于简化React和TailwindCSS组件的生成流程。借助Hylse,开发者可以轻松构建出高质量的前端组件,不再需要投入大量时间与精力进行手动编码。无论是设计初学者还是经验丰富的开发者,Hylse都能提供直观的界面和高效的功能,帮助他们无缝地实现设计构思。
Hylse的主要功能
Hylse具备以下显著功能,能够满足不同开发者的需求:
- 生成的React组件:快速制作符合标准的React组件,快速上手。
- 集成的TailwindCSS:利用TailwindCSS快速实现现代化的设计风格,使样式处理变得简便易行。
- 轻松前端设计:通过智能化设计工具,帮助开发者减少设计和编码的复杂性。
如何使用Hylse?
使用Hylse非常简单。用户只需注册账户并登录,就能访问AI驱动的设计助手,开始创建高效的React和TailwindCSS组件。Hylse的用户界面友好直观,提供可视化操作,让开发者能够轻松上手,快速产出所需组件。
使用案例
Hylse的实际应用场景非常广泛。它不仅可以帮助开发者快速创建Web应用程序的UI组件,还能够加快整个项目的迭代速度,使开发者在紧迫的时间内不断优化和更新设计,提高工作效率。
常见问题解答
Hylse适合初学者吗?
是的,Hylse特别设计用于简化组件创建过程,适合所有技能水平的开发者。无论你是第一次接触前端开发,还是已有一定经验,Hylse都能让你更加高效地完成工作。
Hylse能生成响应式设计组件吗?
当然可以!Hylse充分利用TailwindCSS的强大功能,确保生成的组件兼具响应式设计和现代化风格,让开发者能够轻松创建在各种设备上均表现优异的用户界面。
适用人群
Hylse不仅适合前端开发者、UI设计师,还非常适合希望加速产品开发过程的团队。无论是在初创公司,还是在大型企业,只要涉及到Web应用开发,Hylse都能成为提升效率的强大助手,帮助用户快速实现他们的设计目标。
©️版权声明:若无特殊声明,本站所有文章版权均归网点AI工坊原创和所有,未经许可,任何个人、媒体、网站、团体不得转载、抄袭或以其他方式复制发表本站内容,或在非我站所属的服务器上建立镜像。否则,我站将依法保留追究相关法律责任的权利。